
上記お悩みを解決します。
本記事の内容
・WordPressブログの初期設定7つ
本記事の信頼性
本記事を書いている僕は2021年から暗号資産(仮想通貨)を運用し、NFTゲーム、NFTアートの情報を発信して最高月50万円を達成しています。
WordPressでブログを開設したけど、他にすることはあるのかな?設定とかよくわからない・・・と悩んでいませんか?
この記事では、WordPressブログの初期設定を初心者向けに解説します。
記事を最後まで読んで頂くことで、スムーズにブログの設定を済ませることができます。
ブログの開設がまだの方は先に下の記事を参考に開設を済ませてから読み進めてください。
【超初心者向け】WordPressブログの始め方【Conoha WING】
-

参考WordPressブログの始め方を初心者でもわかるように解説!
続きを見る
パソコン操作が苦手な方も、これから紹介する手順に添って進めていくだけなので安心してください。
目次(タップで飛べます)
WordPressブログの初期設定
WordPressブログの初期設定に必要な項目は以下の7つです。
WordPressブログの初期設定 7つ
STEP①:WordPressのSSLを設定
STEP②:パーマリンクの設定
STEP③:ブログテーマの導入
STEP④:プラグインの設定
STEP⑤:アナリティクスの設定
STEP⑥:サーチコンソールの設定
STEP⑦:XMLサイトマップの作成
それでは、順番に解説します。
STEP1:WordPressのSSLを設定
今回はConoha WINGの設定方法を紹介します。
SSL設定とは?
SSL設定とはサイトのセキュリティーを高めてくれる設定のことです。「http」→「https」になるとだけ考えてもらえたらOKです。
まずはConoha WING管理画面にログインをしてください。
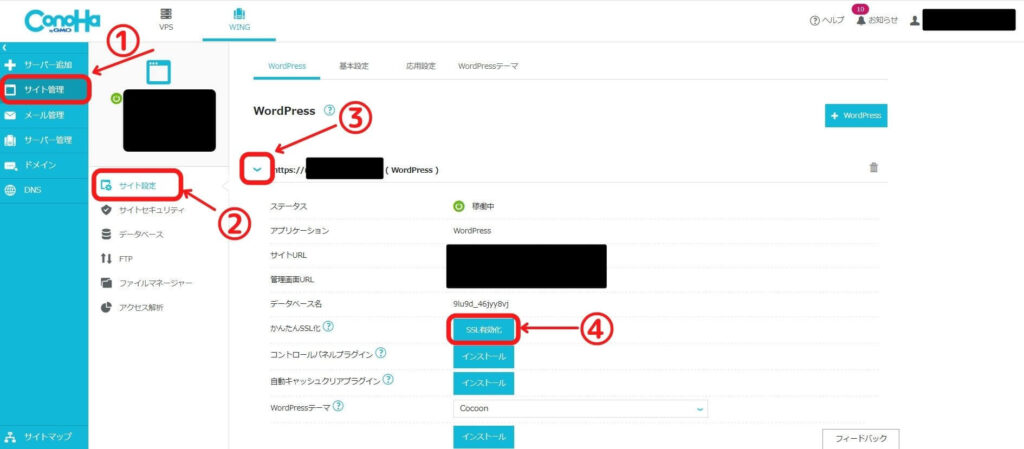
ログインしたら、下の図のように操作を進めていきます。

➀サイト管理クリック
➁サイト設定クリック
③URL横の下矢印をクリック
④かんたんSSL化→「SSL有効化」クリック
SSL有効化ボタンはサイトを作成してから30分ほど待つと、グレーから青色に変わりボタンが押せるようになります。

SSL有効化ボタンが青になったらクリックして設定は完了です。
STEP2:パーマリンクの設定
パーマリンクとは記事のURLのことです。
https://netomarublog.com/test-blog
これから行う設定は、上の赤マーカ―で引いた部分を自由に設定することができるようにします。
これをすることでURLがどの記事か把握しやすくなりますよ。
それでは、パーマリンクの設定をしていきますね。
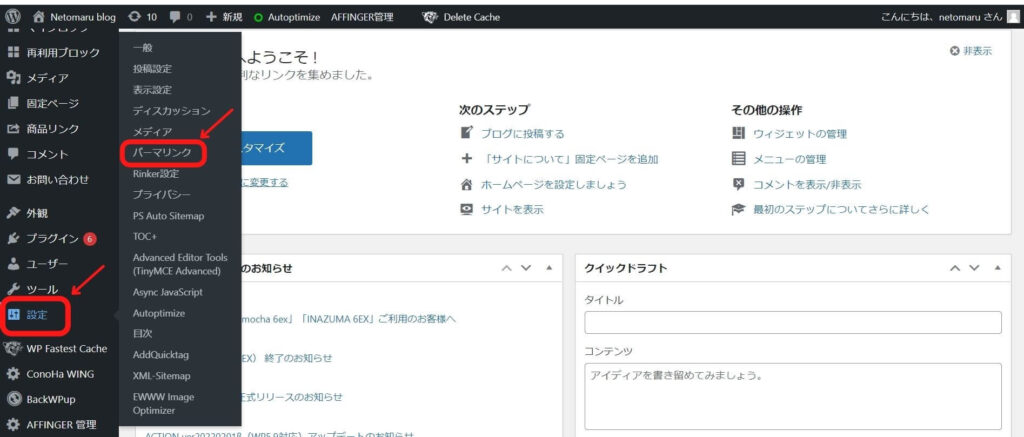
まずは、WordPressの管理画面にログインして「設定」→「パーマリンク」をクリックします。

共通設定の中から「カスタム構造」にチェックを入れて「/%postname%/ 」と入力。

入力ができたら「変更を保存」をクリックして完了です。

記事のURLを変更する時は、記事作成画面の下の赤枠のところから編集できます。

ここは日本語ではなく英語で設定するようにしましょう。
(例)
✕「ブログ 始め方」
〇「start blog」
ここまでが、パーマリンクの設定方法でした。
STEP3:WordPressテーマの導入
WordPressテーマとは、ブログの見た目を整えて記事執筆の自由度を高めてくれるテンプレートのことです。
かんたんセットアップの時にWordPressテーマを選びましたが、本気で稼ぎたいなら有料テーマを導入した方がいいですよ。
SEOもきちんとされていてあとから導入すると、これまで書いた記事の手直しが必要だったりするので面倒です。
どのテーマにするか悩んだらAFFINGER6を選んでおけば間違いなしです。

また、利用者が多いので困った時に時に調べると、色んな方が解決を示してくれるので安心です。
他のおすすめWordPressテーマや導入する手順については、下の記事でまとめているので参考にしてください。
-

あわせて読みたいWordPressテーマのおすすめを無料と有料合わせて7選を紹介!
続きを見る
STEP4:プラグインの設定
続いてwordpressに必要なプラグインを入れていきます。
プラグインとは?
プラグインとは、WordPressの機能を使いやすく便利にしてくれるアイテムです。

おすすめプラグイン 11選
・Contact Form 7
(ブログにお問合せフォームの設置ができる。)
・XML Sitemap & Google News
(Googleに更新したことを伝えてくれる)
・Akismet Anti Spam
(スパム防止機能)
・WP Multibyte Patch
(日本語の不具合を修正してくれる)
・WPS Hide Login
(セキュリティを強化)
・BackWPup
(データのバックアップ)
・Broken Link Checker
(ブログ内のリンクが切れた時に教えてくれる)
・Table of Contents Plus
(記事の見出しが目次になる)
・TablePress
(表・テーブルを簡単に作成できる)
・Advanced Editor Tools
(編集画面を使いやすくしてくれる)
・EWWW Image Optimizer
(サイト内の画像を圧縮する)

プラグインを導入する時の注意点や導入方法については下の記事で解説しています。
-

あわせて読みたいwordpressプラグインのおすすめ11選と導入方法を解説
続きを見る
STEP5:アナリティクスの設定
Googleアナリティクスとは、自分のブログにアクセスをした人がどんな動きをしたのか詳しく確認することができます。
主に下記の情報を得ることができますよ。
・リアルタイムでユーザー数が分かる
・ページビュー数
・平均ページの滞在時間
・直帰率
Googleアナリティクスの設定方法は下の記事で詳しく解説しています。
-

あわせて読みたい【最新】WordPressでグーグルアナリティクスを設定する方法
続きを見る
STEP6:サーチコンソールの設定
サーチコンソールでは、サイトのインデックス登録やSEOの検索順位がわかるようになります。
記事の新規作成やリライト、どんなキーワードで表示されたのかこれから頻繁に使用します。
無料のツールなのでさっそく導入していきましょう。
まずはGoogleサーチコンソールにログインします。


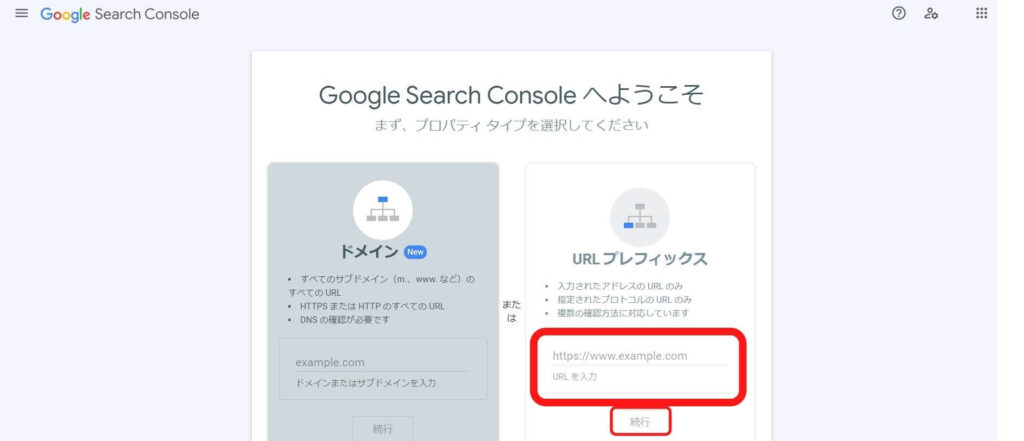
右側の「URLプレフィックス」の方に自分のサイトURLを入力して「続行」をクリックします。

すると「所有権を自動確認しました」とポップアップが表示されるのでそれで設定は完了です。
「プロパティに移動」をクリックすることで、「Googleサーチコンソール」の管理画面にログインできます。


STEP7:XMLサイトマップの作成
XMLサイトマップとは、検索エンジンやユーザーに自分のサイトの情報を促すことができてSEOに効果をもたらしてくれます。
サイトマップは下記の2種類があります。
・検索エンジン向けのXMLサイトマップ
・ユーザー向けのHTMLサイトマップ
XMLサイトマップは、検索エンジンにサイト内をクロールさせて情報を認識しSEOの効果をもたらしてくれます。
HTMLサイトマップは、読者のユーザビリティの向上アップが期待できます。
サイトマップの作成には2つのプラグインを導入します。
➀:Google XML Sitemaps
➁:PS Auto Sitemap
順番に作成していきましょう。
1:Google XML Sitemaps XMLサイトマップの作成
Google XML Sitemapsでは、XMLサイトマップの作成ができます。
「プラグイン」より「新規追加」をクリックしてインストールし「有効化」してください。
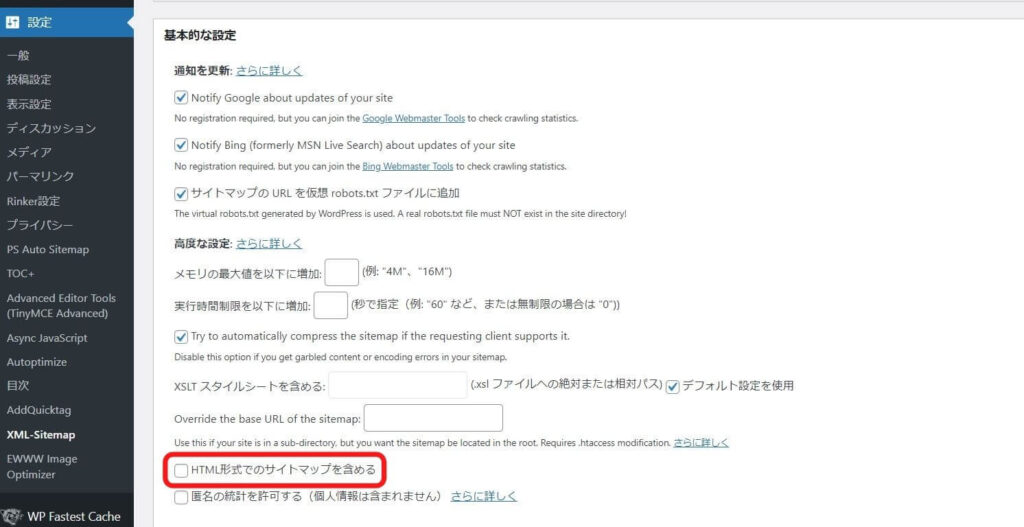
その後「設定」→「XML-Sitemap」を選択。

「基本的な設定」の中にある「HTML形式でのサイトマップを含める」のチェックが入っているので外してください。

下の画像のようにサイトマップが作成されます。

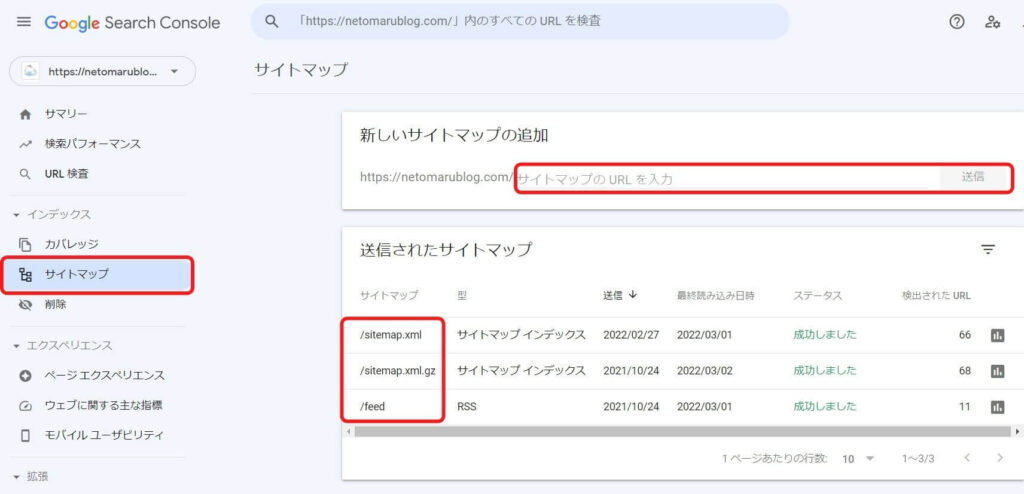
続いて、サーチコンソールに登録します。
サーチコンソールにログインして「サイトマップ」を選択し「新しいサイトマップの追加」に「/sitemap.xml」「/sitemap.xml.gz」「/feed」を入力してそれぞれ「送信」をしていきます。

「成功しました」と表示されたらOKです。
2:PS Auto Sitemap HTMLサイトマップの作成
PS Auto Sitemapでは、HTMLサイトマップの作成をします。
まずは「プラグイン」から「新規追加」→「PS Auto Sitemap」をインストールして「有効化」
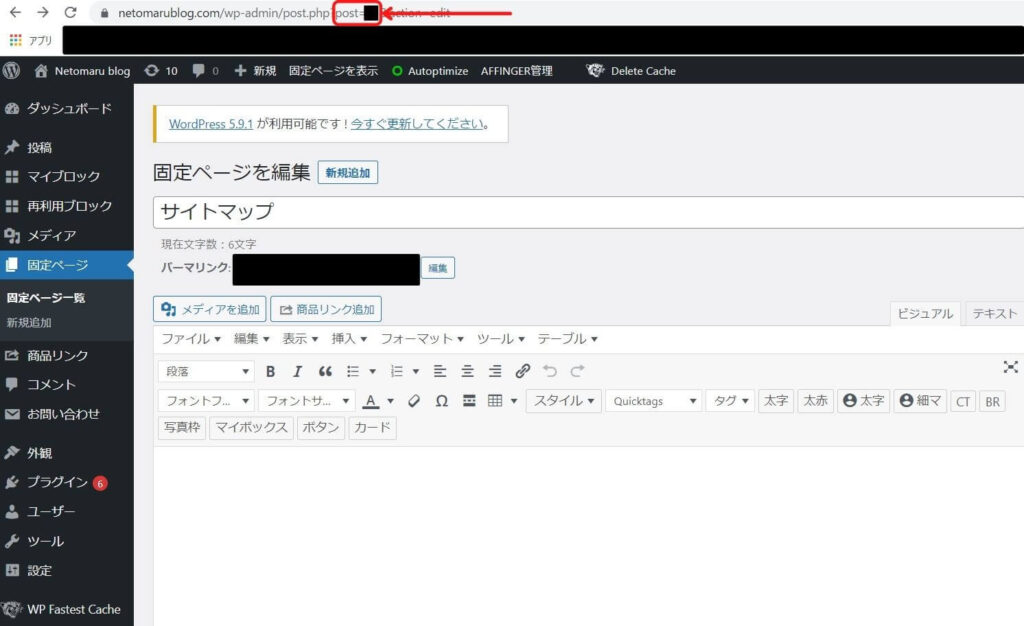
WordPressのサイドバーに「固定ページ」があるので、サイトマップ用のページを新規作成する。

この時に上のURL部分の「post=〇〇」と書かれた「〇〇」の数字をコピーします。
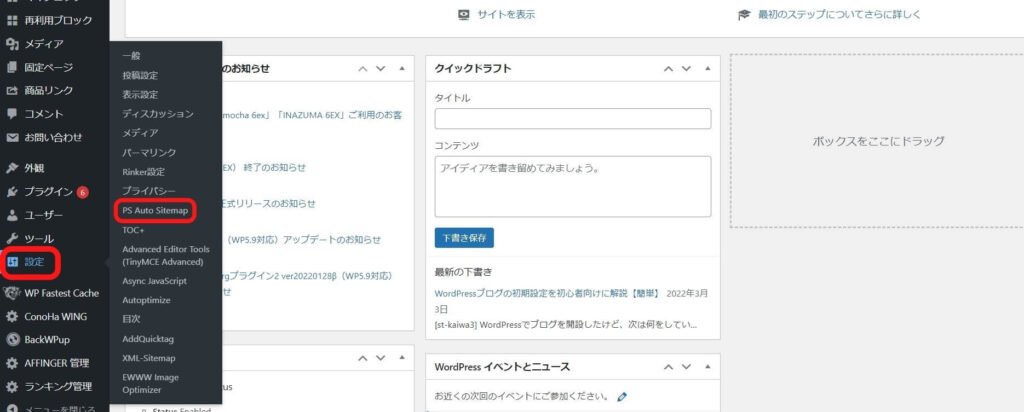
WordPressの管理画面から「設定」→「PS Auto Sitemap」をクリック。

先程、コピーした数字を「サイトマップを表示する記事」のところへ入力します。

「先に出力するリスト」の「固定ページ」にチェック。
「変更を保存」をクリックして設定は以上になります。
まとめ
今回は「WordPressブログの初期設定を初心者向けに解説」についてご紹介しました。
初期設定ですることは多いけど、一つ一つ簡単なので順番に済ませてくださいね。
ブログの初期設定が完了したら、ブログに広告を貼る為のASPの登録をすませましょう。
【初心者向け】ブログアフェリエイトにおすすめのASP3選を解説
今回は以上です。





