
ブログカードの使い方がわからないので知りたい!ブログカードのデザインも変えてブログカードの見出しを消したい!
上記お悩みについて解決します。
本記事の内容
・ブログカードの使い方
・ブログカードのラベル名を変更する方法
・指定した記事をブログカードにする方法
・ブログカードの色を変更する方法
・ブログカードの抜粋をなくす方法
本記事の信頼性
本記事を書いている僕は2021年から暗号資産(仮想通貨)を運用し、NFTゲーム、NFTアートの情報を発信して最高月50万円を達成しています。
AFFINGERの「ブログカード」ってどうやるの?と悩んでいませんか?
そんな方に向けて、AFFINGERのブログカードの使い方を紹介しますね。
ちなみに、当ブログも 「ACTION(AFFINGER6)」を導入しています。
まだの方は、下の記事でインストール方法を解説しているので参考にしてください。
-

参考【初心者向け】AFFINGER6の購入からインストール方法を解説
続きを見る
目次(タップで飛べます)
AFFINGER6のブログカードの使い方


例えばこちらの「吹き出しあり」
こちらもCHECK
-

アニメブログアフィリエイトの作り方 !稼ぐ方法も合わせて解説
続きを見る
こちらは「吹き出し」がなくラベルが付いているパターン
-

AFFINGER6のWebアイコンの使い方・色・サイズの変更方法
続きを見る
せっかくなので、2つのパターンをご紹介します。
お好みでブログカードを作成してみてください。
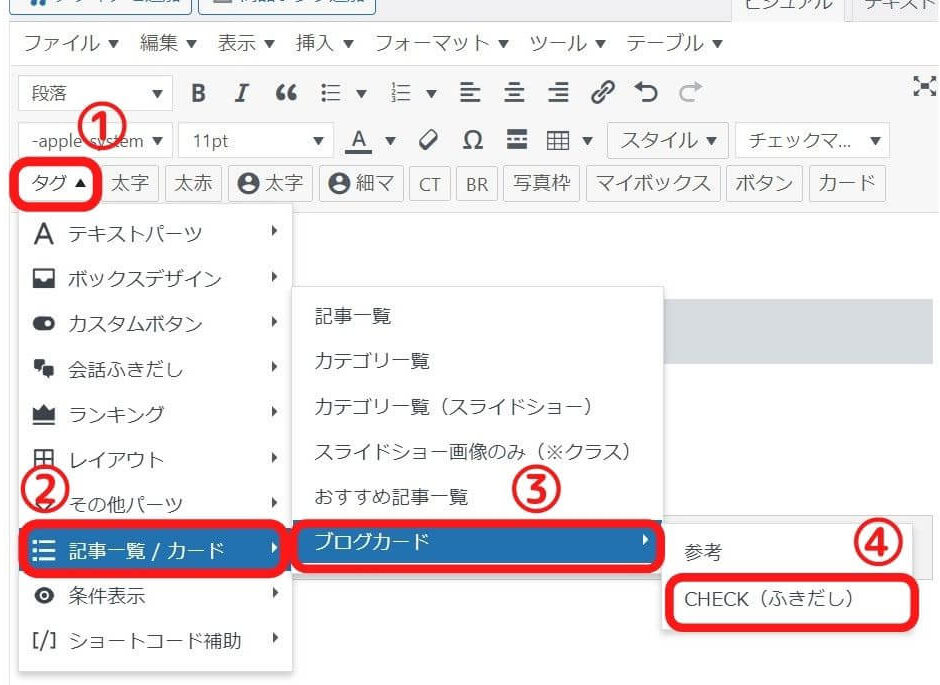
ブログカードで吹き出し付きを設置する手順
ブログカード「吹き出しあり」を設置する手順は以下のようになります。
①:タグ→②:記事一覧/カード→③:ブログカード→④:CHECK(吹き出し)

こちらもCHECK
-

アニメブログアフィリエイトの作り方 !稼ぐ方法も合わせて解説
続きを見る
するとこのように簡単にブログカードを設置することができました。
「こちらもCHECK」の文字を変えたい場合は、ここを好きな文字に変えればOKです。
ブログカードでラベル付きを設置する手順
ブログカード「ラベル付き」を設置する手順は以下のようになります。

上記画像の赤枠部分にある「カード」を押すとラベル付きブログカードを設置することができます。
-

アニメブログアフィリエイトの作り方 !稼ぐ方法も合わせて解説
続きを見る
こんな感じですね。
しかし、この状態だとラベルが付いておらずラベルを付ける為にはコードに文字を入力する必要があります。
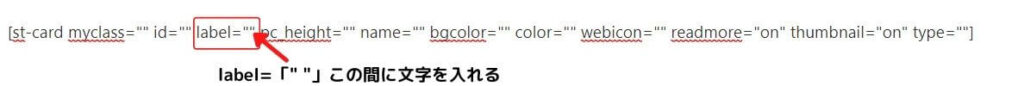
カードを選択すると記事内ではこちらのコードが表示されています。

上記画像のように
label=「" "」の間にラベル名を入力

ここでは、”AFFINGER”と入力しました。
-

アニメブログアフィリエイトの作り方 !稼ぐ方法も合わせて解説
続きを見る
するとこのように、ラベルが表示されましたね。
このままでは、希望のブログカードを設置できないので、次項で指定の記事をブログカードにする方法をご紹介します。
AFFINGER6で指定した記事をブログカードにする方法

まずは先程と同じようにブログカードを呼び出します。

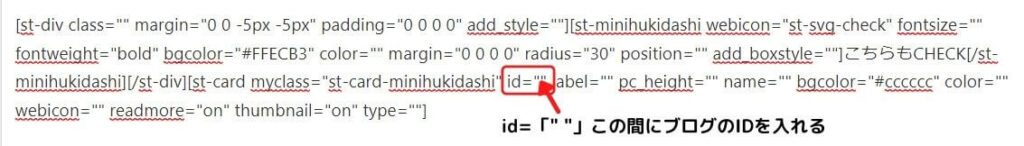
記事画面ではこのようにコードが表示されていますが、触る場所は1ヵ所だけなので安心してください。
上記画像にあるように、
「id=“”」の間にブログのIDを入れる
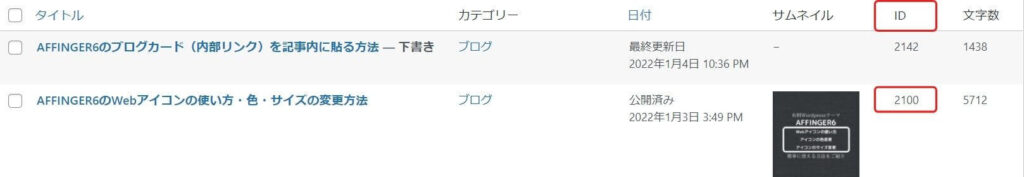
ブログのIDは、
投稿→投稿一覧→ID

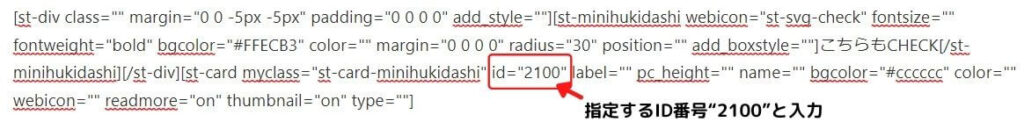
上記画像の赤枠で囲っているID番号を先程の「id=“”」の間に数字を入れます。

このように入力すると無事に指定した記事をブログカードにすることができました。
こちらもCHECK
-

AFFINGER6のWebアイコンの使い方・色・サイズの変更方法
続きを見る
ブログカードの吹き出しとラベルの背景色を変える方法

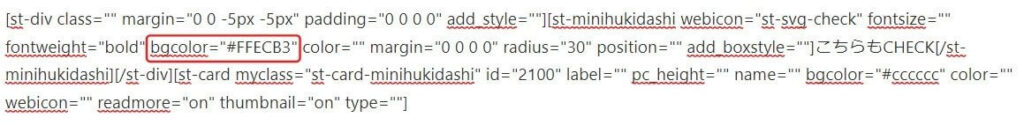
ブログカードの背景色を変える方法は、ブログカードを選択した時に表示されるコードの中にある
bgcolor="#○○○○"
bgcolor=の後ろにある「○○○○」の部分を変えると色が変わります。

上記画像の赤枠部分ですね。
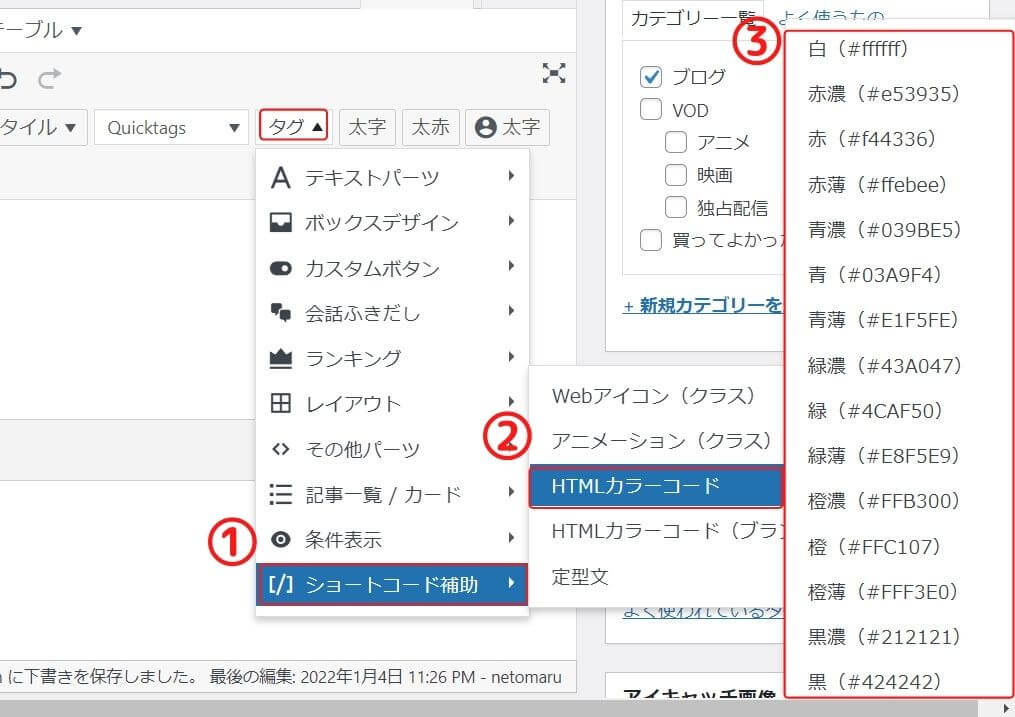
色のコードの場所はこちら
①タグ→②ショートコード補助→③HTMLカラーコードの中から選択

吹き出しがあるブログカードで「青薄」を選んだ場合このようになります。
こちらもCHECK
ラベルがあるブログカードで「赤」を選んだ場合このようになります。
文字やコードを加えると好きなデザインに可能
| 変更する箇所 | 変更後 |
|---|---|
| label="〇〇" | 入力した文字のラベル作成ができる |
| name="〇〇" | 入力した文字がタイトルになる |
| bgcolor="〇〇" | コードを入れてラベルの背景色を変更できる |
| color="〇〇" | コードを入れてラベルの文字の色を変更できる |
| readmore="on" | ONで続きを表示してOFFで非表示にする。 |
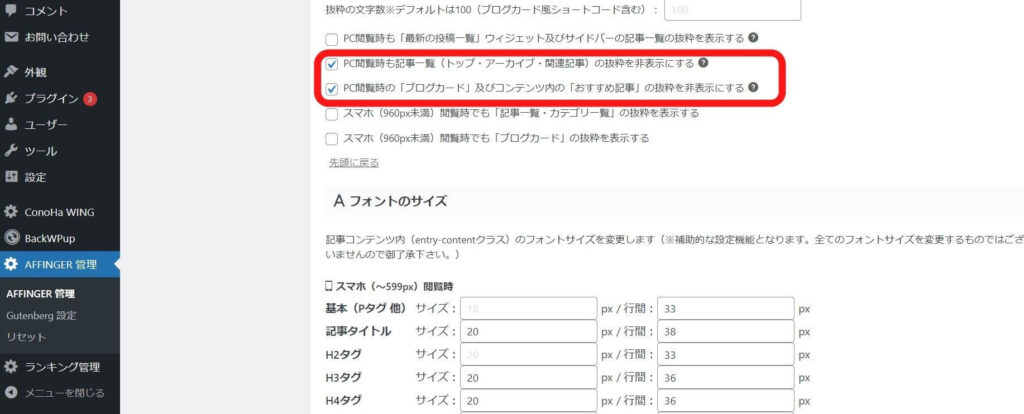
AFFINGER6のブログカードの抜粋を消す方法

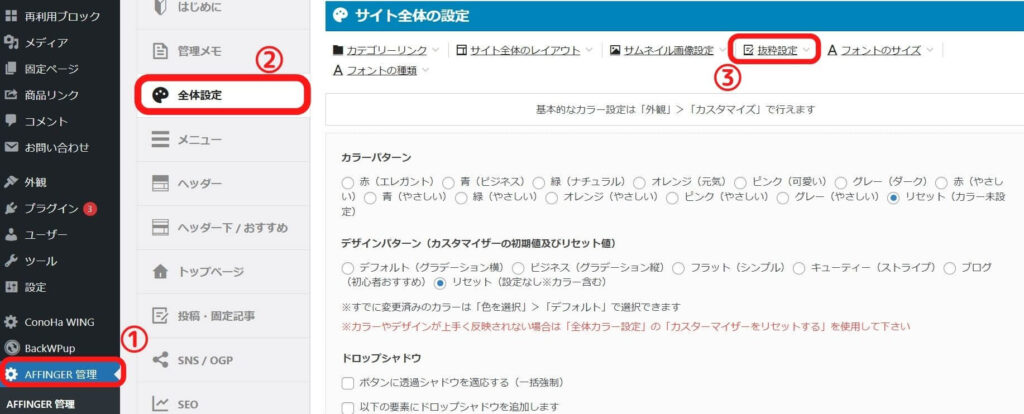
ブログカードの抜粋された文字を非表示にする手順は以下のようになります。
①:AFFINGER管理→②:全体設定→③:抜粋設定

するとこちらの画面が表示されます。

上記画像の赤枠部分のみチェックを入れることでこのように非表示になります。
こちらもCHECK
まとめ:ブログカードはお好みでカスタマイズしよう
今回はブログカードの使い方についてご紹介させて頂きました。
ブログカードは見た目がいいので使う機会も多いかと思います。
お好みのデザインにして、いろいろ試してみてください。
本記事の振り返り
・ブログカードの使い方
・ブログカードのラベル名を変更する方法
・指定した記事をブログカードにする方法
・ブログカードの色を変更する方法
・ブログカードの見出しをなくす方法
また、この記事をみて「AFFINGER」のテーマを導入してみたいと思った方はこちらからどうぞ↓
\ 「ACTION(AFFINGER6)」をテーマにする /
AFFINGERの目次・会話吹き出し・光るボタンの設定方法はこちら↓
こちらもCHECK
-

AFFINGER6の目次・会話吹き出し・光るボタンの設定方法
続きを見る
AFFINGERのWebアイコンについてはこちら↓
こちらもCHECK
-

AFFINGER6のWebアイコンの使い方・色・サイズの変更方法
続きを見る
今回は以上です。





