
・AFFINGER6を導入したけど使い方がよくわからない
・Webアイコンの使い方は?
・色の変更はどうやるの?
・サイズも変えたい!
上記疑問について解決します。
本記事の内容
・AFFINGER6のWEBアイコンの設定方法
・AddQuicktagでアイコンを登録しておく方法
本記事の信頼性
本記事を書いている僕は2021年から暗号資産(仮想通貨)を運用し、NFTゲーム、NFTアートの情報を発信して最高月50万円を達成しています。
「WEB」アイコンのやり方がわからなくて困っていませんか?
そんな方に向けて「WEB」アイコンの設定方法を解説します。
最後まで目を通して、すぐにブログに取り入れてください。
ちなみに、当ブログも 「ACTION(AFFINGER6)」を導入しています。
まだの方は、下の記事でインストール方法を解説しているので参考にしてください。
-

参考【初心者向け】AFFINGER6の購入からインストール方法を解説
続きを見る
それでは、さっそくいきましょう~!
目次(タップで飛べます)
AFFINGER6のWEBアイコンの設定方法
Webアイコンとは下記のようなアイコンです。
チェックマーク
角度ダブルライト
よく見かけませんか?僕も同じように真似したくて調べたところFont Awesomeというサイトから好きなアイコンを選べます。
そしてプラグインの「AddQuicktag」を使って登録しておくことでいつでもすぐに使用できます。
それでは、順番に見ていきましょう。
Font Awesomeでアイコンを使用する方法
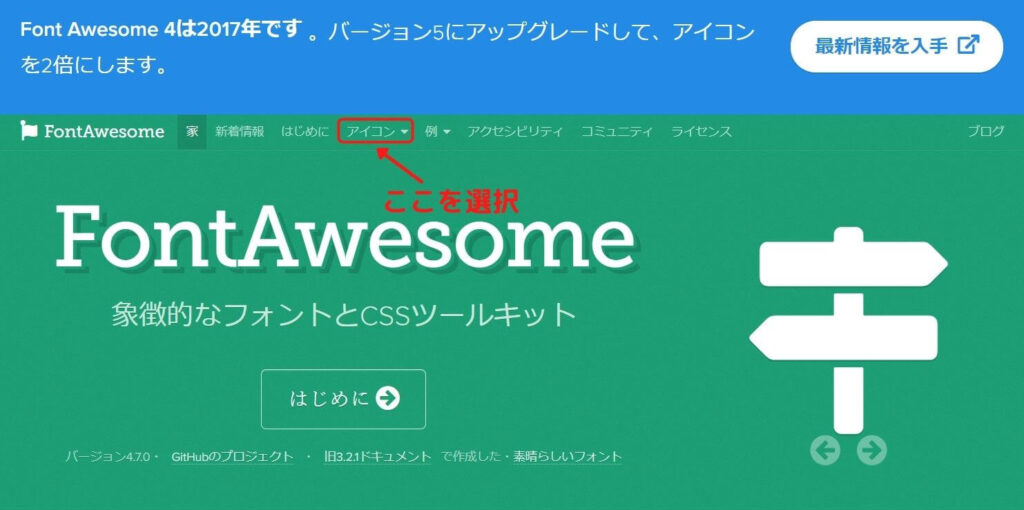
まずは、Font Awesomeから使いたいアイコンを検索します。

上記画像のように「アイコン」を選択するとたくさんアイコンがでてくるのですが、検索窓で使いたいアイコンを検索します。
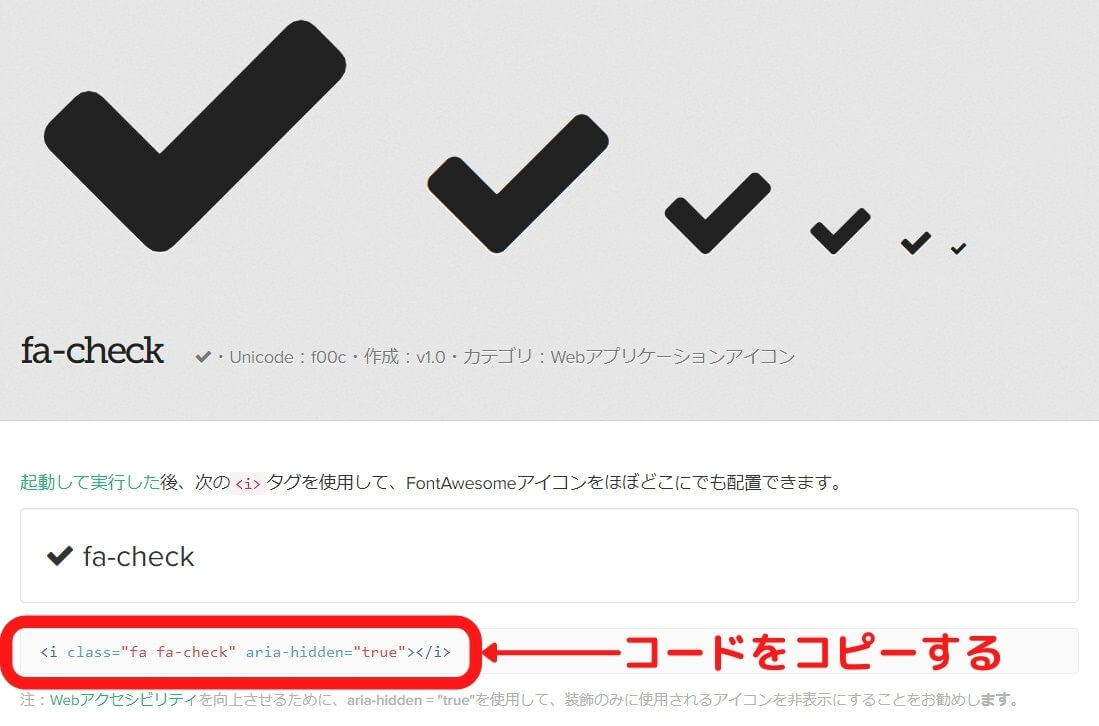
例えばチェックマークを使いたい場合「check」で検索します。

一覧にアイコンが表示されるので使用したいアイコンを選びます。

このようにコードが表示されるのでコピーして記事に貼り付けます。
<i class="fa fa-check" aria-hidden="true"></i>
記事に張り付けるときは、ビジュアルで張り付けると正常に表示されません。
テキストの方を選択して張り付けると正常に表示されます。
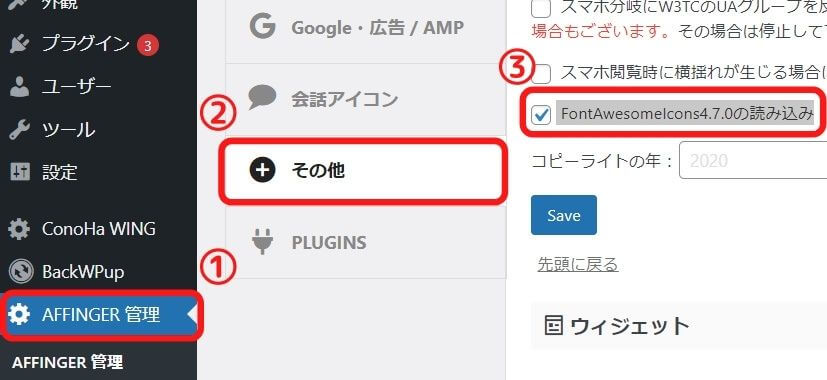
どちらも表示されない場合は FontAwesomeIcons4.7.0の読み込みにチェックが入っていない可能性があります。
以下の手順に沿ってチェックを入れてください。
①「AFFINGER管理」→②「その他」→③「 FontAwesomeIcons4.7.0の読み込みにチェック」

僕の場合はここにチェックが入っていなかったので、正常に表示されませんでしたが、これで無事に表示できました
Font Awesomeでアイコンの色を変える方法
次は このように色を変える方法をご紹介します。
先程お伝えしたこのチェックマークのコードが基本形となります。
<i class="fa fa-check" aria-hidden="true"></i>
そして、色を変えるコードを加えます。
<i class="fa fa-check " style="color: deepskyblue;" aria-hidden="true"></i>
赤色の部分が色を変えるコードです。
style="color: deepskyblue;"
今回は青系の色にしましたが、「deepskyblue」の部分を「pink」するとピンク色に変えることができます。
この時に気をつけたいのが、色を変えるときの表記は英語表記になります。
こちらのサイトから、お好きな色をお選びください。
Font Awesomeでアイコンのサイズを変える方法
次にWebアイコンのサイズ変更をする方法をご紹介します。
先程と同じようにこちらのコードが基本形となります。
<i class="fa fa-check" aria-hidden="true"></i>
そして、サイズ変更のコードを加えます。
<i class="fa fa-check fa-lg" aria-hidden="true"></i>
こちらがサイズ変更するコードです。
fa-lg
この部分を変えることで大きさが変わります。
他にもサイズを変えるコードはこちら。
fa-lg(1.3倍)
fa-2x(2倍)
fa-3x(3倍)
fa-4x(4倍)
fa-5x(5倍)
「lg・1x・2x・3x・4x・5x」と変えていくことでお好きなサイズに変更することができます。
AddQuicktagでアイコンを登録しておく方法
アイコン使うのに毎回コードをコピペするのはめんどくさいですよね。
なので、すぐに使えるようにアイコンを登録しておくことができる「プラグイン」をご紹介します。
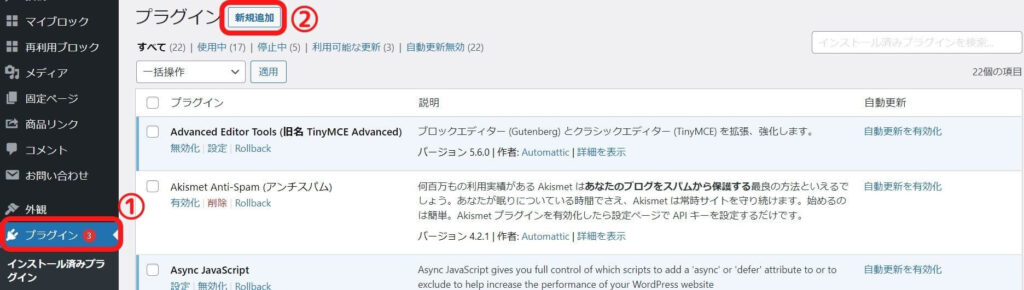
まずは「AddQuicktag」というプラグインを追加します。
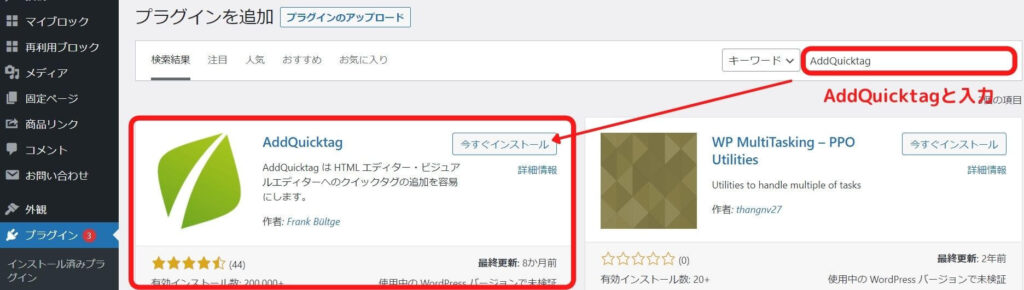
①「プラグイン」→②「新規追加」と進む。

検索窓に「AddQuicktag」を入力して「今すぐインストール」を押す。

インストールが完了したら「有効化」しておきましょう。
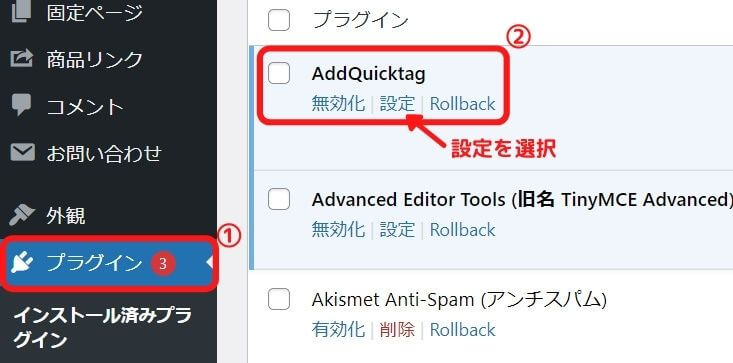
①「プラグイン」→②「AddQuicktag」→③「設定」の順に進んでください。

「設定を選択」すると下記画像の画面に切り替わります。

上の画像のように入力していきます。
ボタンのラベル名
・好きな名前
ダッシュアイコン
・好きなアイコンを選択
開始タグ
・登録したいコード
終了タグ
・「</span>」と入力
チェック
チェックマークを入れる
変更を保存
終了タグに「</span>」こちらを入力すると記事では「」このように表示されるので、入力したい文字に書き換えます。
例えば「本記事の内容」と登録しておく場合は、「」こちらを外して
</span>本記事の内容
このように終了タグに入れておくと1発で表示されます。
</span>
「」こちらも外して文字も入れず上記コードのみの場合、エラーになるので、必ずなにかしら文字は入れましょう。
最後に「変更を保存」を押します。
すると、登録したはずのラベル名が消えてしまう場合がありますが、再度先程と同じように入力しなおすと表示されるようになります。
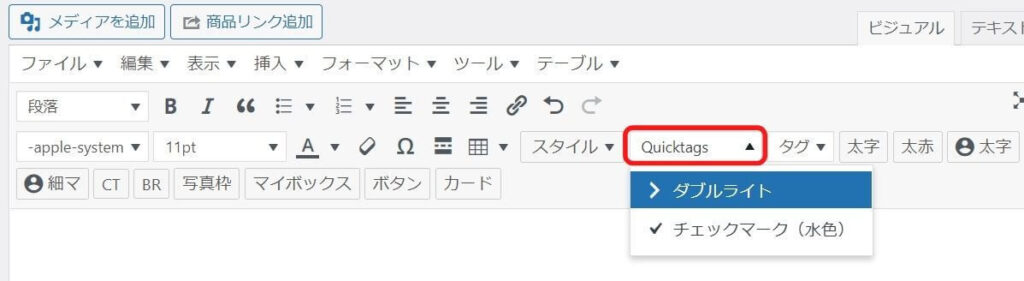
最新の状態で記事を開き画面を見て頂くとこのように表示されます。


まとめ:Webアイコンを活用しよう
![]()
今回は、WordPressテーマ 「ACTION(AFFINGER6)」でWebアイコンの使い方についてご紹介させて頂きました。
本記事の振り返り
・AFFINGER6のWEBアイコンの設定方法
・AddQuicktagでアイコンを登録しておく方法
設定までは少し面倒ですが、一度しておくと今後は簡単に使用できるので、少しでも執筆の時間を減らしたい方にはおすすめです。
まだ 「ACTION(AFFINGER6)」をテーマにしていない方はこちらからどうぞ。
-

参考【初心者向け】AFFINGER6の購入からインストール方法を解説
続きを見る
AFFINGER6の目次・会話吹き出し・光るボタンの使い方はこちら
こちらもCHECK
-

AFFINGER6の目次・会話吹き出し・光るボタンの設定方法
続きを見る
AFFINGER6のブログカード(内部リンク)を記事内に貼る方法はこちら
こちらもCHECK
-

AFFINGER6のブログカード(内部リンク)を記事内に貼る方法
続きを見る
今回は以上です。




