
・有料テーマの「AFFINGER6」を導入したけど使い方がよくわからない
・目次の設定や会話の吹き出しはどうやるの?
・ついでに光るボタンのやり方も知りたい!
上記疑問について解決します。
本記事の内容
・AFFINGER6で目次を設定する方法
・AFFINGER会話の吹き出し設定
・AFFINGER光るボタンの使い方
本記事の信頼性
本記事を書いている僕は2021年から暗号資産(仮想通貨)を運用し、NFTゲーム、NFTアートの情報を発信して最高月50万円を達成しています。
「目次の設定」「会話吹き出し」「光るボタン」みんなどうやっているのかわからなくて困っていませんか?
この記事では、AFFINGERの機能にある「目次の設定」「会話吹き出し」「光るボタン」の設定方法を解説します。
最後まで目を通して、すぐにブログに取り入れてください。
ちなみに、当ブログも 「ACTION(AFFINGER6)」を導入しています。
まだの方は、下の記事でインストール方法を解説しているので参考にしてください。
-

参考【初心者向け】AFFINGER6の購入からインストール方法を解説
続きを見る
それでは、さっそくいきましょう~!
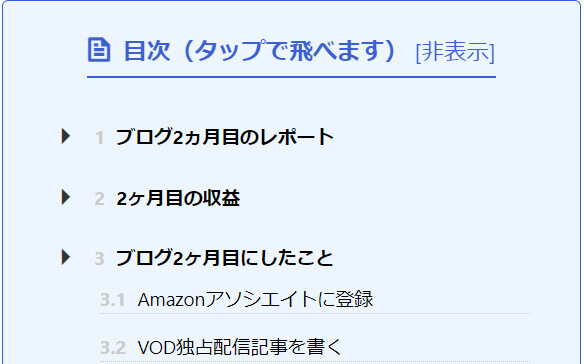
目次(タップで飛べます)
AFFINGER6で目次を設定する方法

目次の挿入方法は以下の手順です。
1:プラグインの新規追加
2:table of Contents Plusプラグインの追加
3:table of Contents Plusの設定
4:インストール&有効化
順番に解説します。
1:プラグインの新規追加
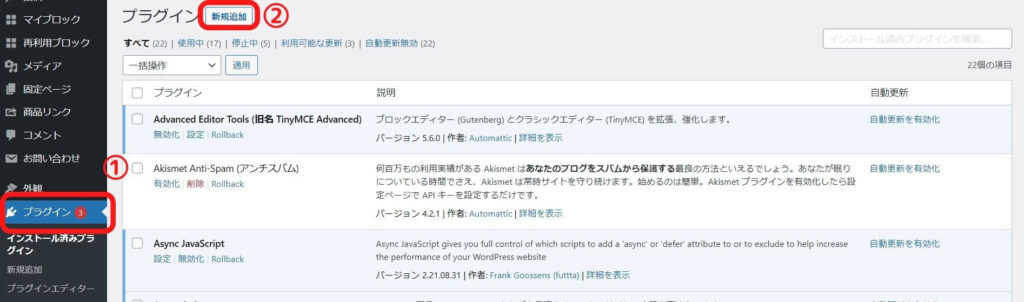
ワードプレスの画面から「プラグイン」を選択し「新規追加」を押す。

table of Contents Plusプラグインの追加
次に、検索窓に「table of Contents Plus」を入力して、プラグインが表示されたら「インストール」→「有効化」の手順で進む。

プラグインの導入が完了したら、「table of Contents Plus」の設定をしていきます。
table of Contents Plusの設定
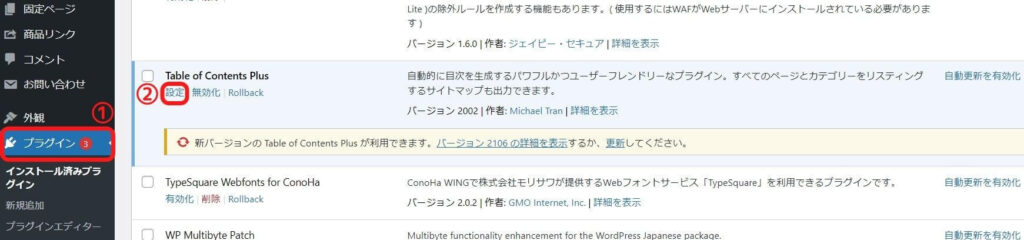
「プラグイン」から「table of Contents Plus」の設定を押す。

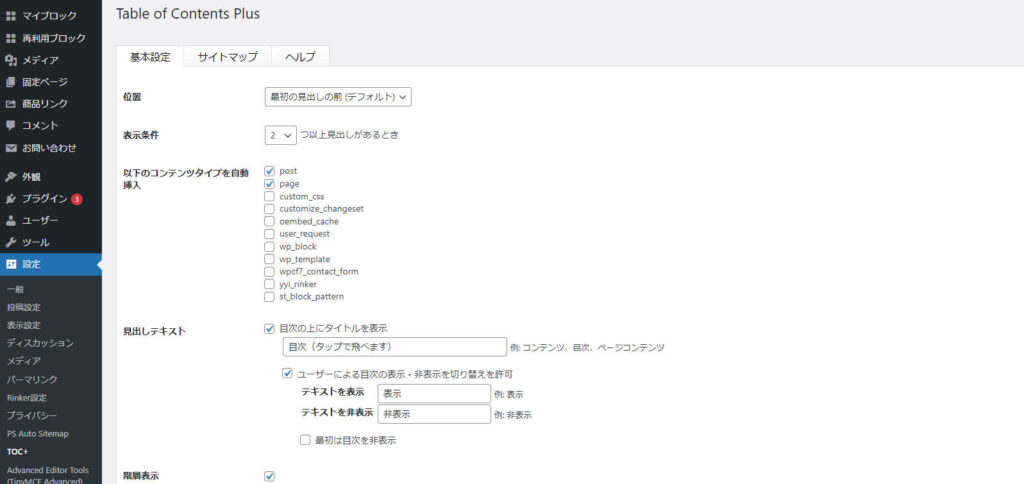
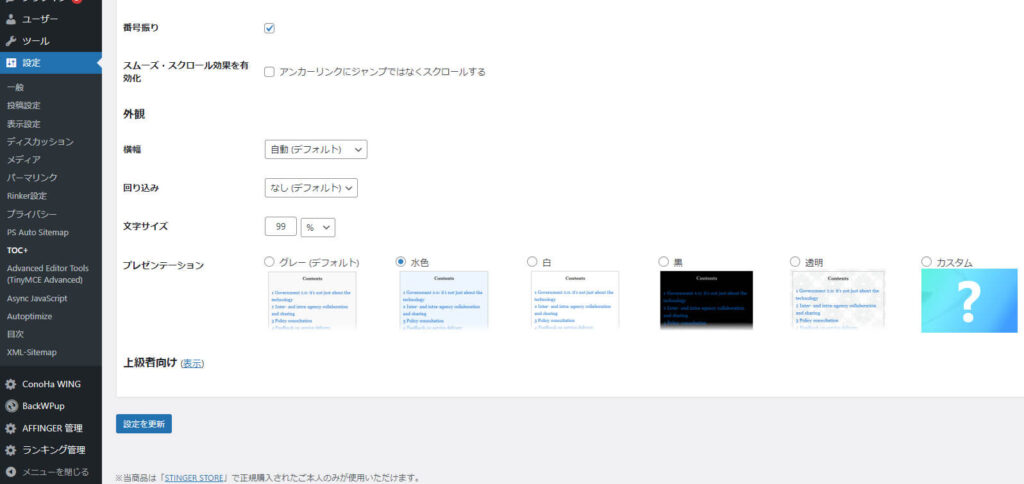
設定にいくと下記画像のページになります。



表示条件は2つ以上にしておくことをおすすめします。
なぜなら、3つや4つに設定して記事作成をした時に2つしか見出しがなかった場合は目次が作成されません。
なので、2つ以上がおすすめです。
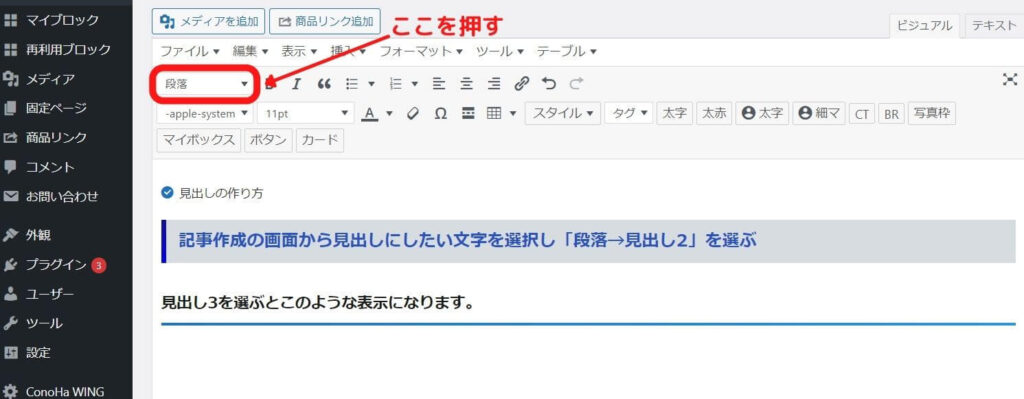
補足:見出しの作り方
記事作成の画面から見出しにしたい文字を選択し「段落」→「見出し2」以上を選ぶ。

見出し3を選ぶと上記画像のように表示されます。

AFFINGER6で会話の吹き出しを設定する方法


このように会話をしているように吹き出しを作ることができます。
その方法を今から説明していきますね。
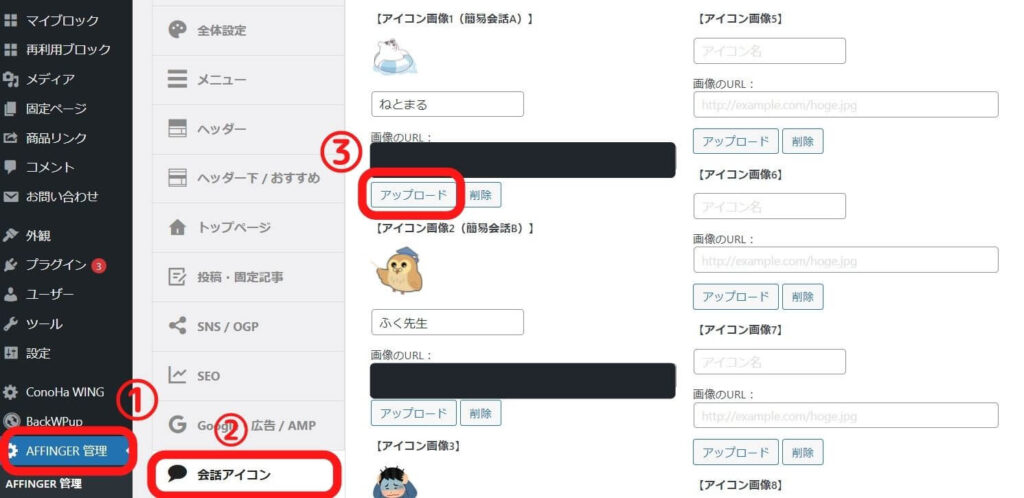
会話アイコン設定手順
①「AFFINGER」→②「会話アイコン」→③「アップロード」→「アイコン名は自由に」→「SAVE(保存)」



そして、記事作成に戻り先程登録した会話吹き出しを使用します。
補足:使い方
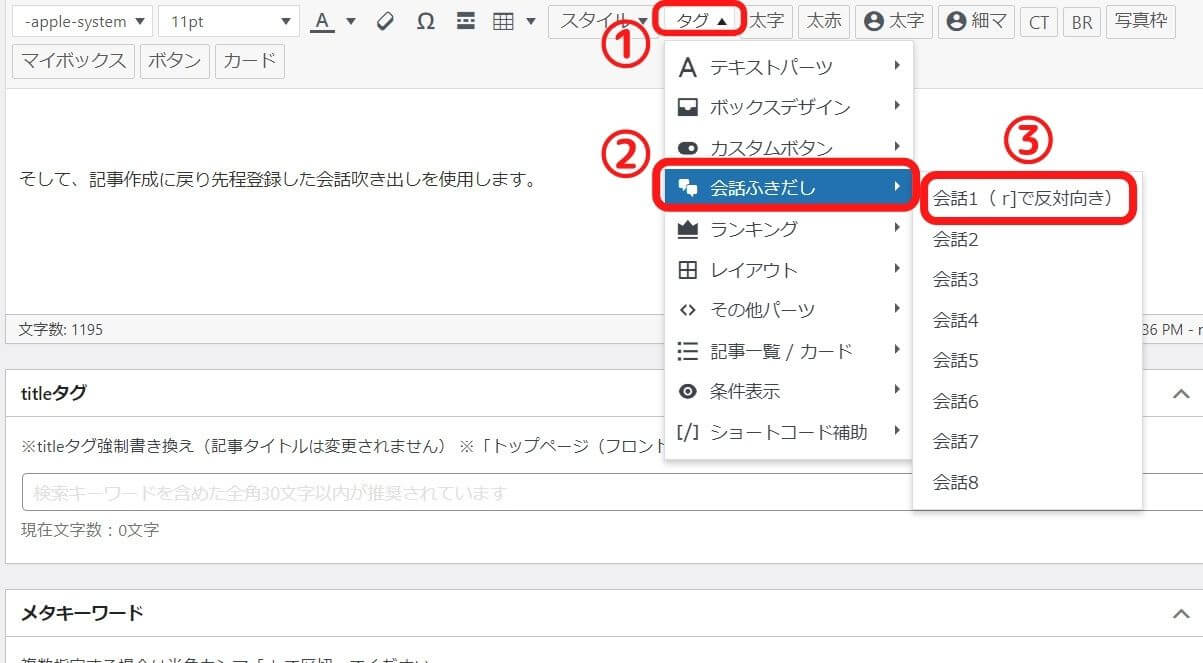
記事作成画面から①「タグ」→②「会話吹き出し」→③設定した「会話1」を選択。

「会話1」を選択するとこのようになります。
![]()
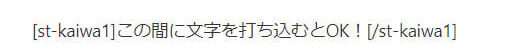
記号と記号の間に入れたい文字を下記のように入力すると


↑このようになります。
会話吹き出しは記事作成画面ではわからないので、プレビュー画面でどのように表示されているのか確認してみてください。


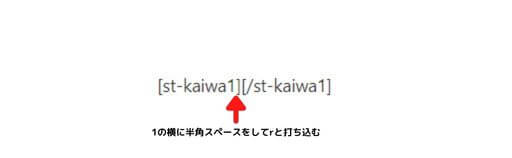
右に吹き出しをする方法は右にしたい「会話」を選択し、最初の数字の横を半角スペースを押して「r」と入力するだけ。


会話吹き出しの設定方法はここまでです。
最後に、光るボタンのやり方についてご紹介しますね。
AFFINGERのカスタムボタンを光らせる方法
AFFINGERの光るボタン機能は種類がたくさんあります。
↑こんな感じのやつです。
角丸タイプ
ミニタイプ
大きいタイプ
などなど他にも種類が豊富です。
それでは、光るボタンの使い方を説明していきますね。
AFFINGERで光るボタンを出す手順
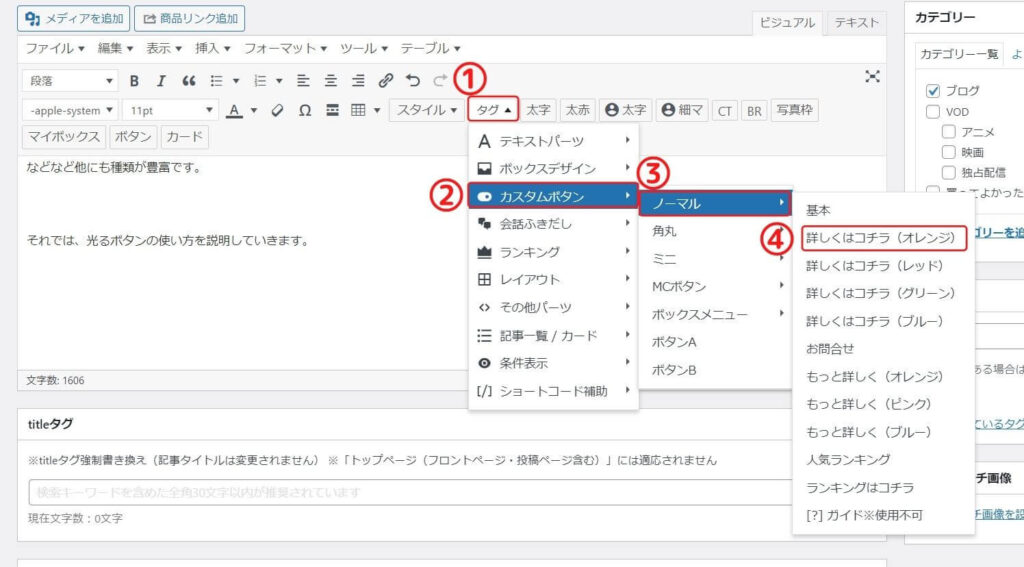
記事作成画面から、①「タグ」→②「カスタムボタン」→③「ノーマル」→④「詳しくはコチラ(色はお好みで)」で表示可能。

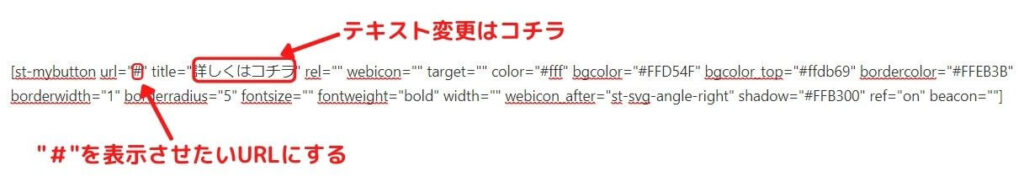
選択すると下記の画像のようにコードが表示されます。

“#”ここに表示させたいURLをいれます。
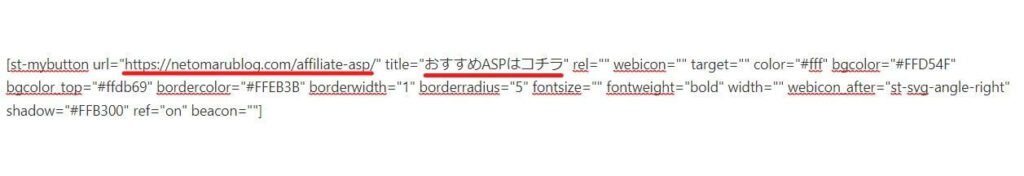
“詳しくはコチラ”の部分を「おすすめASPはコチラ」に変えてみます。

するとこのように光るボタンの出来上がりです。
アフェリエイトリンクを光るボタンにする方法
入れたいASPを選んだら、提携中のプログラムから「テキストリンクコード」を選んで、下の画像のように「" "」で囲まれている部分をコピーする。

「“ ”」この部分がASPの計測となる部分なのでコピーして、先程と同じように“#”ここに入力します。
“詳しくはコチラ”の部分を「表示させたいテキスト」に変えるとOKです。
試しに「U-NEXT」を光るボタンにするとこんな感じです。
AFFINGERのボタンAとボタンBが光らない
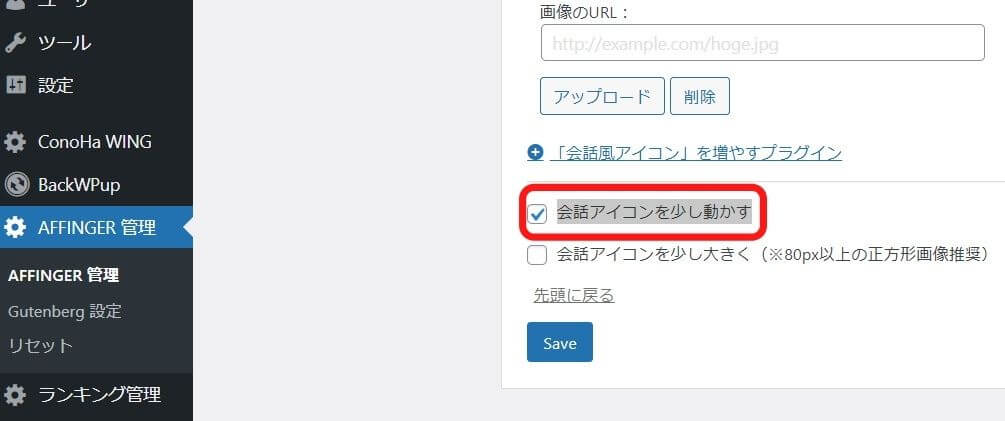
「ボタンA」と「ボタンB」を光らせるためには以下の手順で設定します。
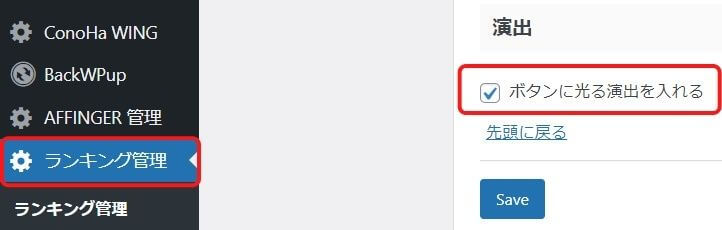
①「ランキング管理画面」に入る
②「基本設定」を押す。
➂「ボタンに光る演出を入れる」をチェック

基本設定の一番下にある「ボタンに光る演出を入れる」にチェックすると他のボタンと同じように光らせることができます。
まとめ:AFFINGERの機能を活用していこう

今回は有料テーマの 「ACTION(AFFINGER6)」の中でも使用頻度の高い機能をご紹介させて頂きました。
本記事の振り返り
・AFFINGERの目次設定
・会話の吹き出し設定
・光るボタンの使い方
どれも慣れると簡単に扱えるようになるので、どんどん活用していきましょう。
まだ 「ACTION(AFFINGER6)」をテーマにしていない方はこちらからどうぞ。
-

参考【初心者向け】AFFINGER6の購入からインストール方法を解説
続きを見る
AFFINGER6のWebアイコンの使い方・色・サイズの変更方法はこちら
こちらもCHECK
-

AFFINGER6のWebアイコンの使い方・色・サイズの変更方法
続きを見る
AFFINGER6のブログカード(内部リンク)を記事内に貼る方法
こちらもCHECK
-

AFFINGER6のブログカード(内部リンク)を記事内に貼る方法
続きを見る
今回は以上です。




